Wireframes / mockups
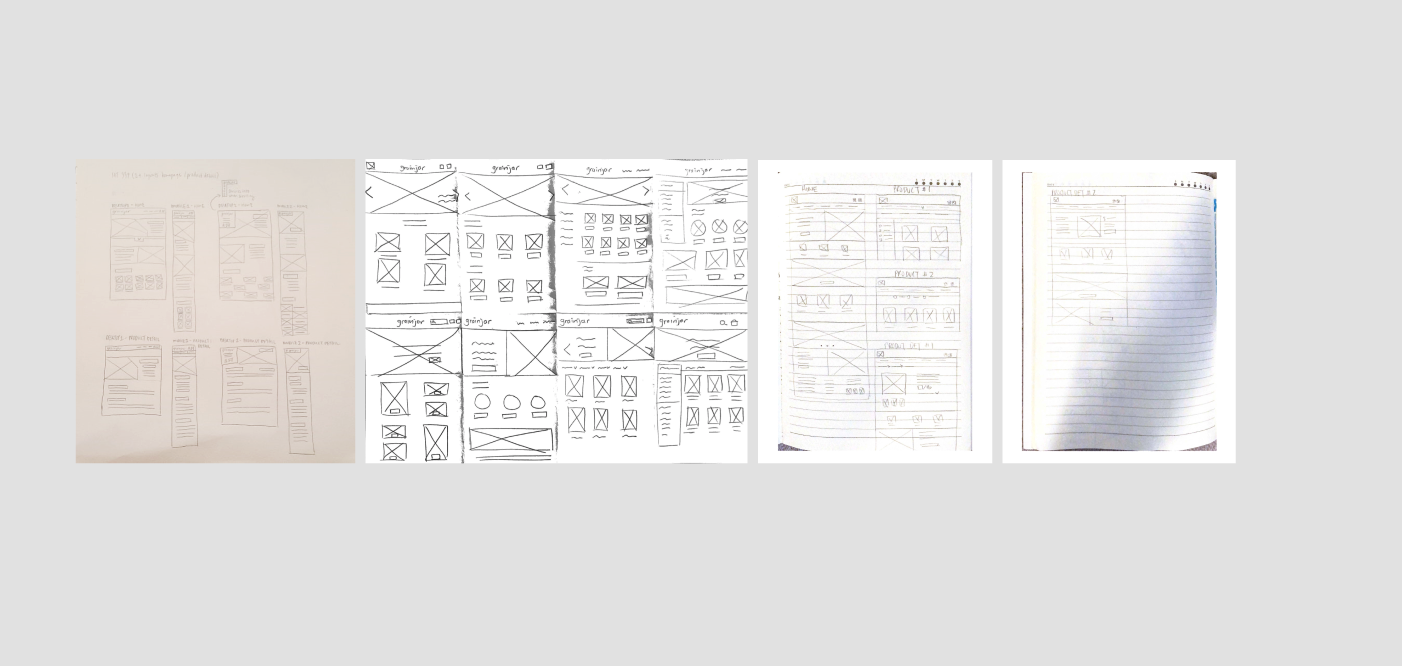
1. Crazy 8 wireframes
The ideation process of the grainjar website kickstarted with a crazy-8 design sprint. We tried to brainstorm as many layout ideas for the home page and the products page in a short, 8-minute time frame.

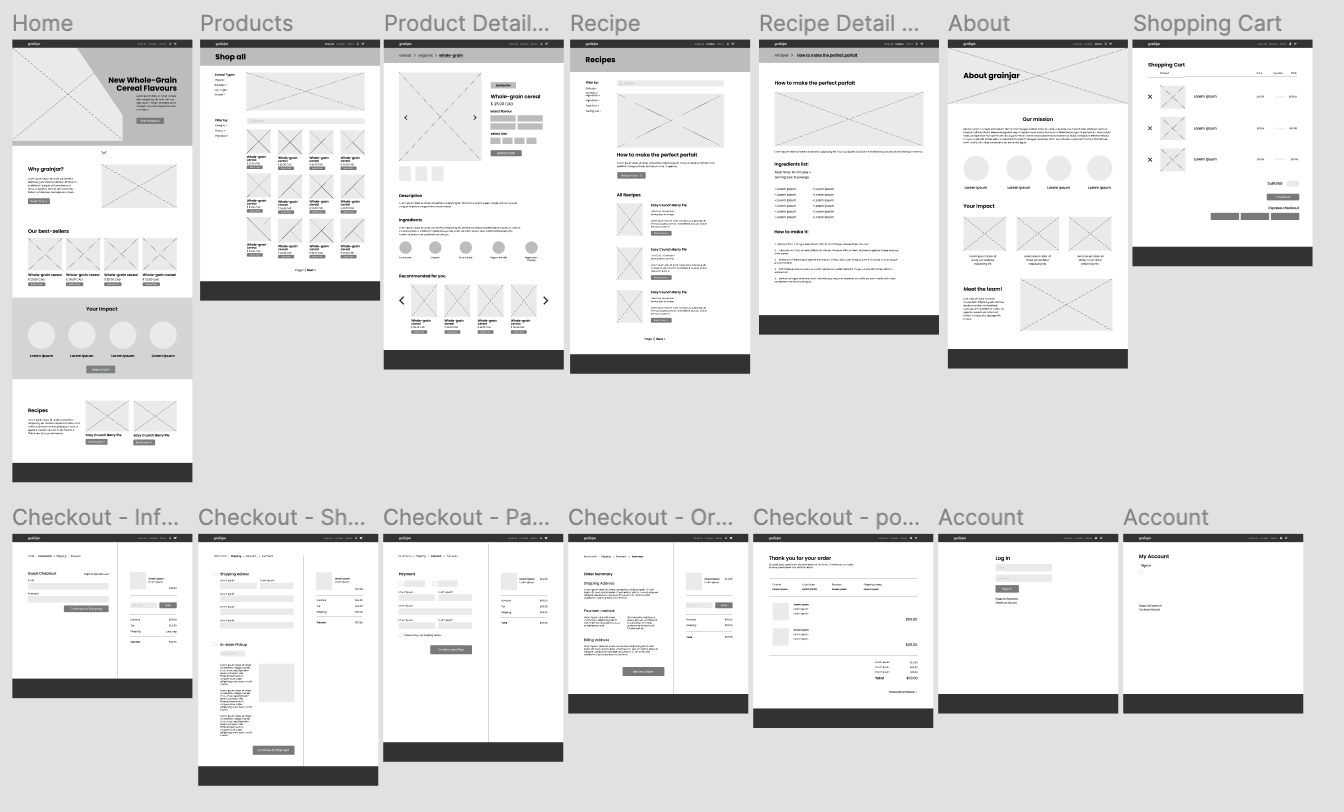
2. Wireframes
These are the wireframes for the grainjar website. My team explored different layout options and went through a second iteration phased after getting feedback from the professor and the TA to achieve a more dynamic layout.

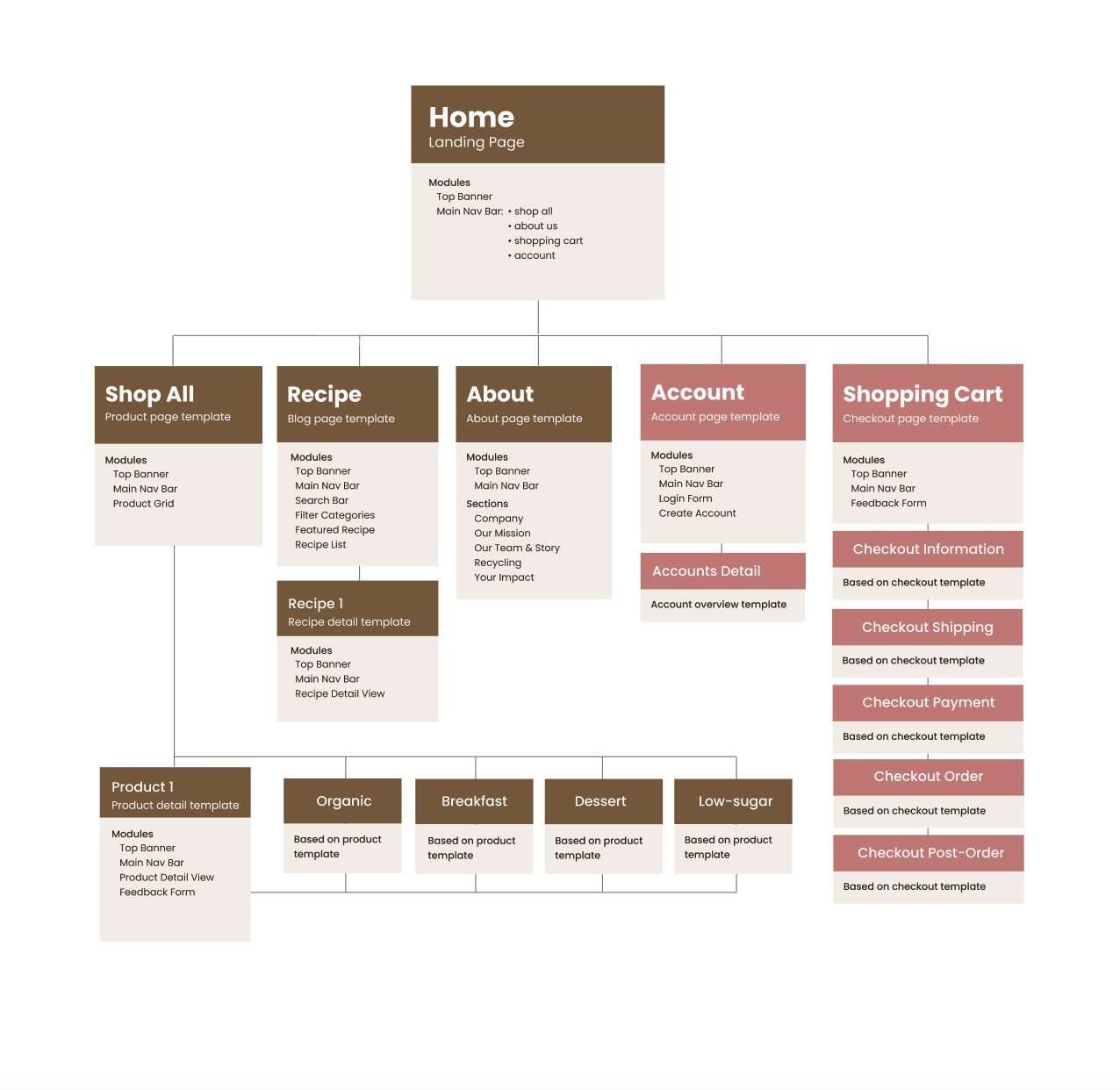
3. Sitemap
This is the sitemap for the grainjar desktop website. There are 4 different products pages which are sorted in unique categories. Users can navigate to the "shop all","recipes", "about" and the shopping cart directly through the main navigation bar.

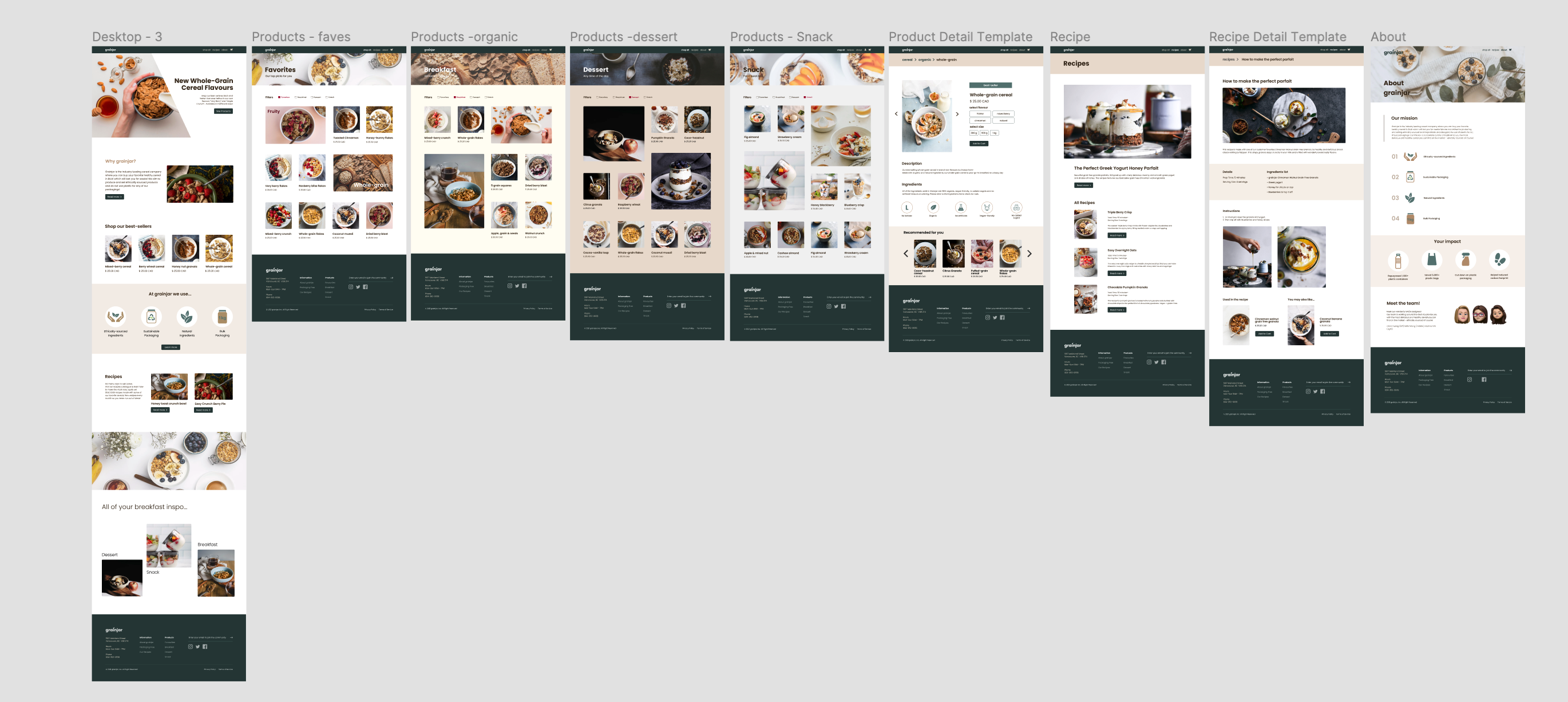
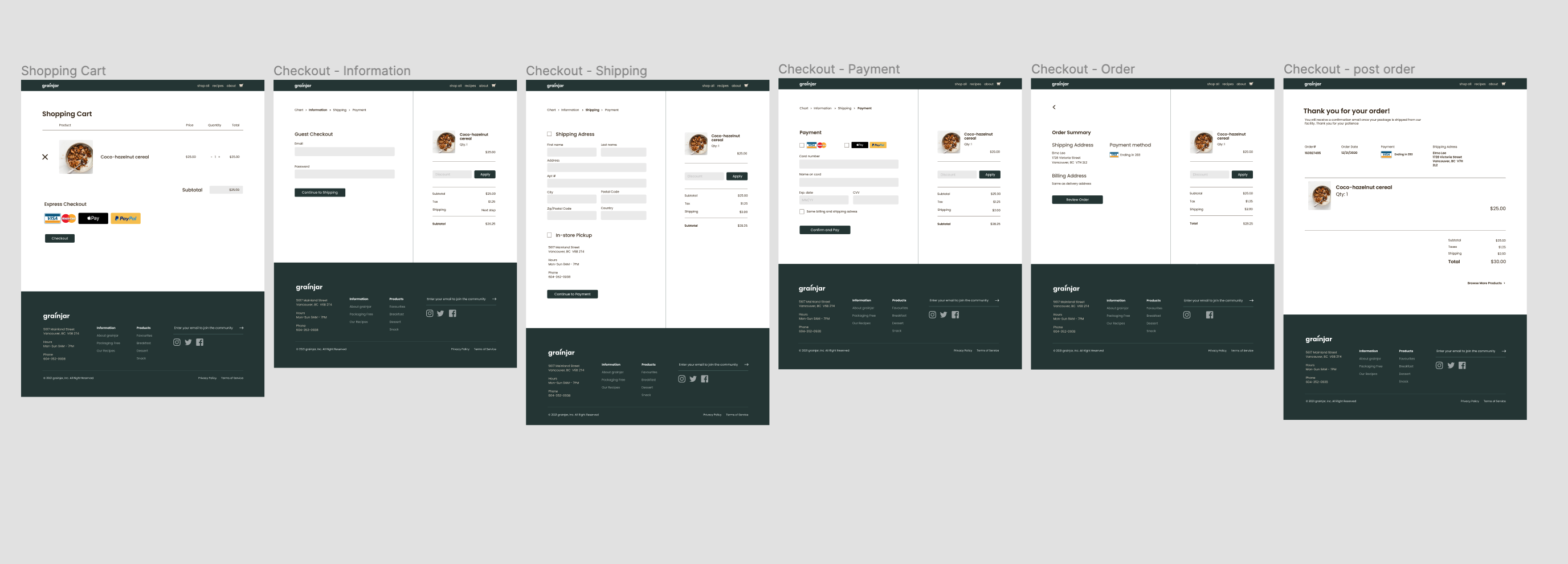
4.High-fidelity mockup
This is the high-fidelity mockup of the grainjar website made on Figma. Our website features 4 unique products pages which can be navigated through the home page or the navigation bar. The checkout process is divided into 6 steps.